Тренды веб-дизайна 2025: как технологии и эстетика меняют цифровое пространство
03.03.2025 07:34:44
248
Время чтения ~ 5 минут
Веб-дизайн продолжает эволюционировать, отражая изменения в технологиях, культуре и пользовательских ожиданиях. 2025 год приносит смелые эксперименты, ностальгические отсылки и акцент на интерактивность. Рассмотрим ключевые тренды, которые определяют лицо современного диджитала
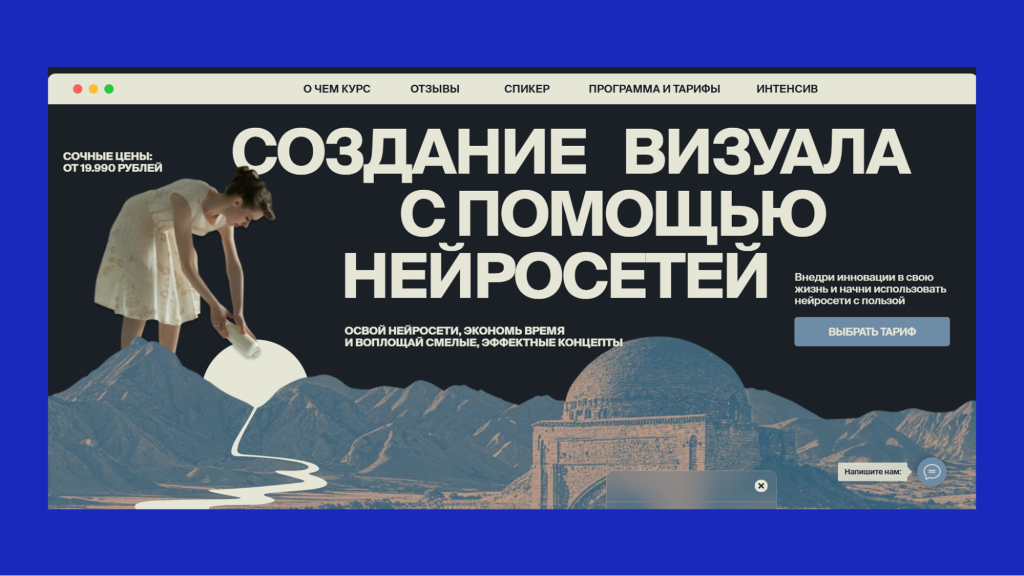
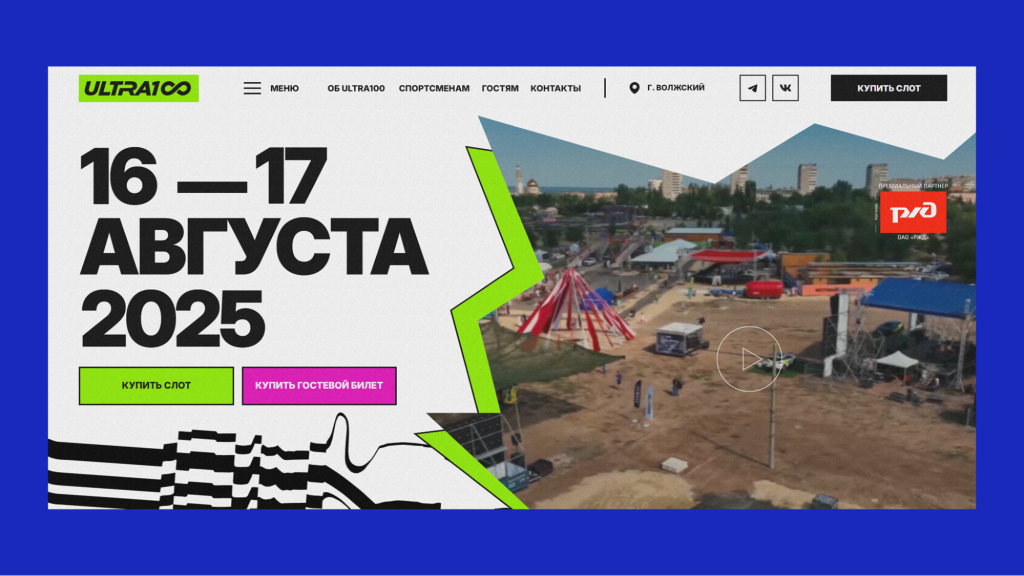
Заголовки на весь экран
Крупные, доминирующие над контентом заголовки стали символом цифровой смелости. Они занимают значительную часть экрана, сочетая минимализм с типографикой в духе плакатного искусства. Этот подход не только привлекает внимание, но и задает тон всему интерфейсу, мгновенно передавая ключевое сообщение.
Это особенно важно для лендингов, портфолио и стартапов, где первое впечатление решает всё.
Это особенно важно для лендингов, портфолио и стартапов, где первое впечатление решает всё.

Источник: Tilda Publishing
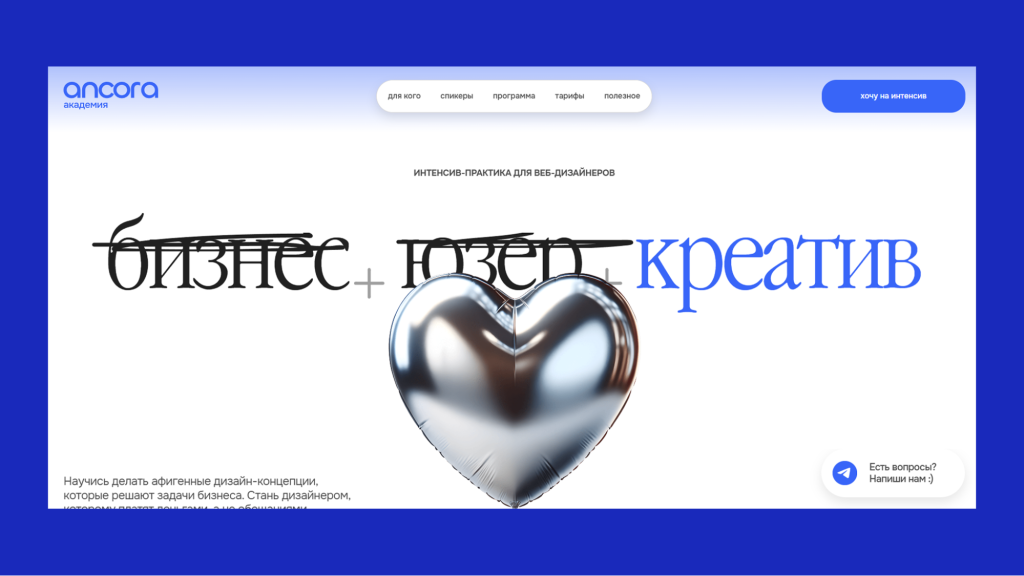
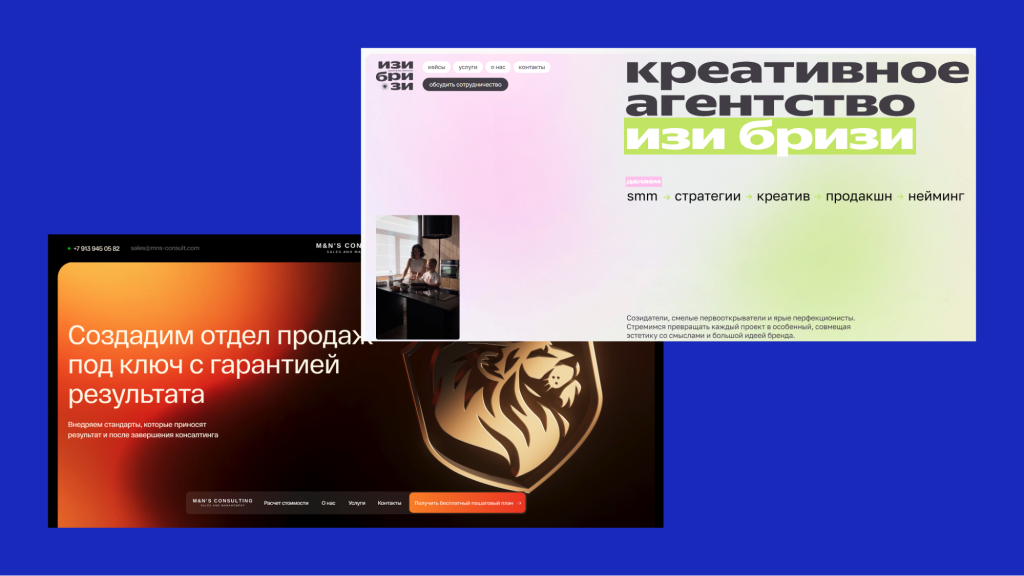
Сочетание коллажей и графики
К 2025 году веб-дизайн становится всё более эклектичным, объединяя цифровые технологии с рукотворной эстетикой. Один из ключевых трендов — смешение коллажей и графических элементов, который превращает интерфейсы в динамичные арт-объекты, сочетающие эмоциональность и функциональность. Главный плюс этого тренда в том, что при взаимодействии с таким интерфейсом у пользователя появляется ощущение тактильности и вовлеченности.

Источник: Tilda Publishing
Промышленные 3D-объекты
Промышленные 3D-объекты — это мост между цифровым и физическим миром. Они сочетают в себе эстетику прогресса, технологическую смелость и функциональность, позволяя брендам говорить на языке будущего. В 2025 году такой подход станет визитной карточкой компаний, которые ценят инновации и хотят удивлять аудиторию. Как правило, такие 3D-объекты имитируют сталь, стекло, бетон, часто дополняются голографическими эффектами или ассиметричными формами, как в научной фантастике. Однако стоит аккуратно использовать такие элементы: чтобы не перегрузить композицию, 3D-объекты размещают на монохромных или градиентных фонах. Также нужно помнить о том, что индустриальная эстетика подходит не всем. Чтобы смягчить её, используют пастельные тона, округлые формы или комбинацию с органичными текстурами (дерево, растения).

Источник: Tilda Publishing
Кастомные курсоры
В 2025 году персонализация цифрового опыта достигает нового уровня, и одним из ключевых инструментов становится кастомный курсор — динамичный, интерактивный и неожиданный элемент, превращающий привычное взаимодействие с сайтом в игру, арт-перфоманс или часть брендинга. В условиях информационной перегрузки даже мелочи вроде курсора могут удержать пользователя.
Нестандартный дизайн подчеркивает креативность бренда, создает «вау-эффект» и повышает вовлеченность. Кастомный курсор может быть в виде фирменного символа (например, крыло самолета для авиакомпании), менять форму при наведении на элемент или при скролле оставлять за собой анимированный след. При создании кастомного курсора следует помнить о простоте и минимализме: слишком сложный курсор может запутать пользователя.
Нестандартный дизайн подчеркивает креативность бренда, создает «вау-эффект» и повышает вовлеченность. Кастомный курсор может быть в виде фирменного символа (например, крыло самолета для авиакомпании), менять форму при наведении на элемент или при скролле оставлять за собой анимированный след. При создании кастомного курсора следует помнить о простоте и минимализме: слишком сложный курсор может запутать пользователя.

Кастомный курсор агентства цифровых коммуникаций Groupe Castor & Pollux, дизайнера из Берлина Samuel Day и дизайнер-фрилансера Julie Guzal
Бенто-дизайн
Веб-дизайн продолжает обращаться к японской философии порядка и эстетики, воплощая её через бенто-дизайн. Этот стиль, вдохновленный бенто-боксами — компактными и тщательно организованными ланч-боксами, — делает акцент на модульности, балансе и визуальной гармонии, превращая интерфейсы в интуитивно понятные и приятные глазу «контейнеры» контента.
В эпоху переизбытка данных бенто-дизайн предлагает структурированное решение — четкие сетки, разделение на секции и лаконичные блоки помогают пользователю быстро находить нужное, снижая когнитивную нагрузку. Бенто-стиль особо популярен в мобильных интерфейсах и SaaS-платформах, где важна структурированность данных. Как правило, в этом стиле преобладают мягкие цвета: ванильный, мятный, пудрово-розовый, дополненные акценты вроде терракоты или темно-синего. Это создает «съедобный» визуал, ассоциирующийся со свежестью и простотой.
В эпоху переизбытка данных бенто-дизайн предлагает структурированное решение — четкие сетки, разделение на секции и лаконичные блоки помогают пользователю быстро находить нужное, снижая когнитивную нагрузку. Бенто-стиль особо популярен в мобильных интерфейсах и SaaS-платформах, где важна структурированность данных. Как правило, в этом стиле преобладают мягкие цвета: ванильный, мятный, пудрово-розовый, дополненные акценты вроде терракоты или темно-синего. Это создает «съедобный» визуал, ассоциирующийся со свежестью и простотой.

Источник: Tilda Publishing
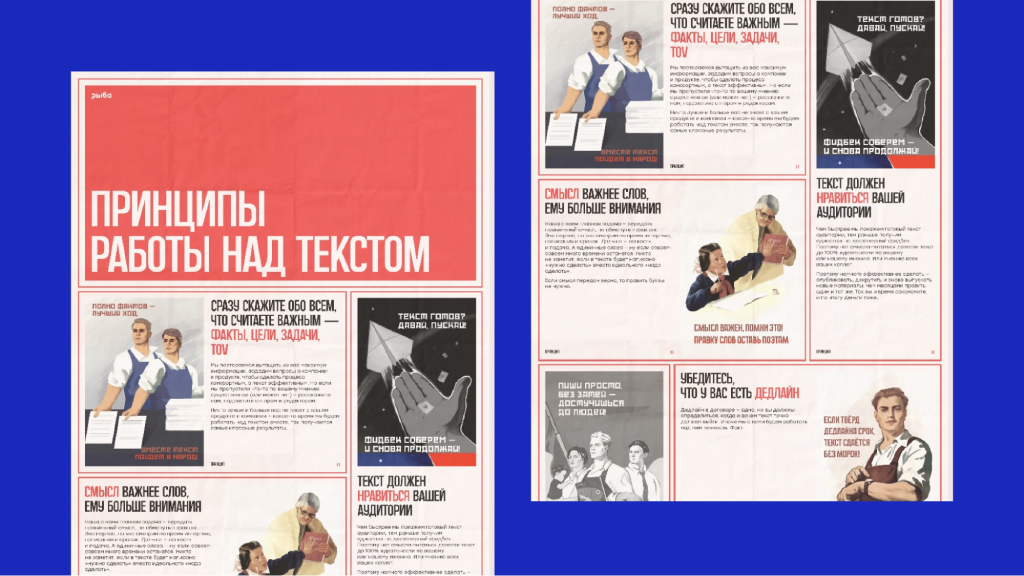
Газетный стиль
Ретро-эстетика по-прежнему остаётся актуальной. Трендом для проектов, которые хотят подчеркнуть глубину контента и интеллектуальную ценность, сочетая строгость типографики с современной интерактивностью, становится газетный стиль. Поколение Z, выросшее в цифре, и миллениалы, помнящие бумажные издания, находят в таком дизайне уютную «тактильность» — как будто листают винтажный журнал. Также газетный стиль позволяет структурировать сложные материалы (лонгриды, исследования, интервью) без потери ясности.

Источник: Tilda Publishing
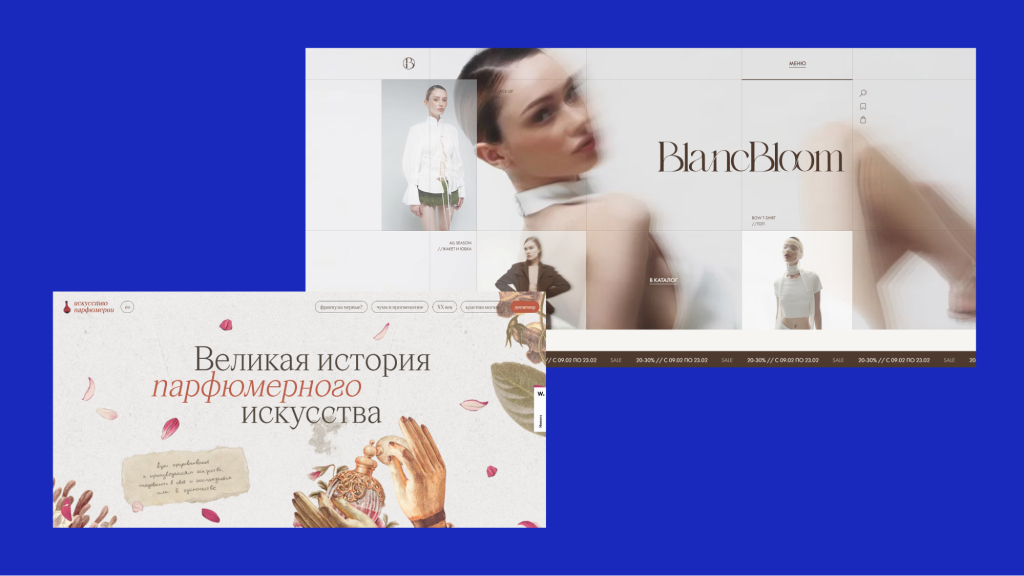
Museumcore
Музейная эстетика превращает потребление информации в культурный опыт. Она подчеркивает ценность контента через визуальную дисциплину, нарративную глубину и уважение к пользователю как к «посетителю». В 2025 году такой подход станет выбором для брендов, которые хотят ассоциироваться с наследием, искусством и интеллектуальной роскошью. Museumcor’у характерны шрифты с засечками (Didot, Playfair), сдержанные цвета, выверенные пропорции и акцент на качестве контента, которые ассоциируются с доверием и экспертизой.

Источник: Tilda Publishing
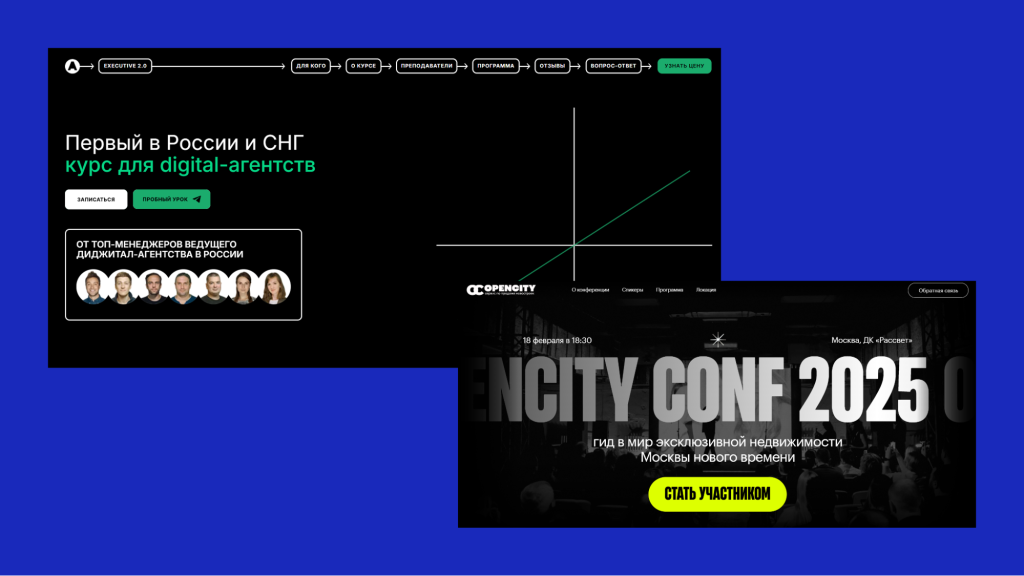
Необрутализм
Необрутализм — наследник архитектурного брутализма, он делает ставку на грубую эстетику и простоту. Отказ от декоративных элементов заставляет пользователя концентрироваться на сути: текстах, продуктах, идеях. Это резонирует с аудиторией, уставшей от визуального шума. Как правило, основные цвета данного стиля — черный, белый, серый, но ключевые элементы (кнопки, заголовки) выделяются неоновым, яркими цветами. Также необрутализму характерна асимметрия, намеренный дисбаланс, наложение элементов друг на друга — как будто страница собрана вручную.

Источник: Tilda Publishing
Темная тема
Темные интерфейсы продолжают оставаться одним из главных трендов в 2025: они выглядят элегантно и эстетично. Но их популярность обусловлена не только визуальной привлекательностью, но и функциональностью: темная тема помогает экономить заряд батареи, снижает нагрузку на глаза, а также хорошо выделяет контент и яркие элементы в дизайне.

Источник: Tilda Publishing
Сложные градиенты
Градиенты в дизайне используются уже давно, но теперь они трансформируются из простых переходов между цветами в многослойные, динамичные и интерактивные элементы: актуальны будут многоуровневые цветовые переходы, сочетающие 3-5 оттенков, с добавлением текстур, анимации или эффектов параллакса. Такие градиенты будут создавать иллюзию объёма, движения, и даже «дыхания» интерфейса. Например, градиенты, напоминающие природные текстуры (облака, мрамор, огонь) или полупрозрачные слои, имитирующие эффект светящихся волн.

Источник: Tilda Publishing
Тренды 2025 года балансируют между эстетикой и функциональностью. Главное правило — не перегрузить интерфейс: сочетайте не более 2-3 направлений, сохраняя юзабилити. Например, «бенто-дизайн» с кастомными курсорами или «музейный» минимализм с промышленными 3D-объектами. Экспериментируйте, но помните — дизайн должен решать задачи, а не становиться самоцелью.
Давайте обсудим ваш проект
Напишите нам — обсудим ваши цели и задачи,
поможем с идеями, разработаем качественный продукт.
поможем с идеями, разработаем качественный продукт.