Особенности дизайна интернет-магазинов для B2B и B2C: сходства и различия
326
Главные различия
Дизайн каталога
- • изображение товара. Оно должно быть крупным и привлекать внимание. Поэтому продавцы на маркетплейсах создают яркие дизайны карточек товаров, а в магазинах одежды можно увидеть результаты профессиональных фотосессий с красивыми моделями;
- • цена и скидки. Это также важный параметр для выбора. Нужно делать цену крупной, а если есть скидки — то нужно наглядно показывать выгоду, например, отображать скидку в процентах.
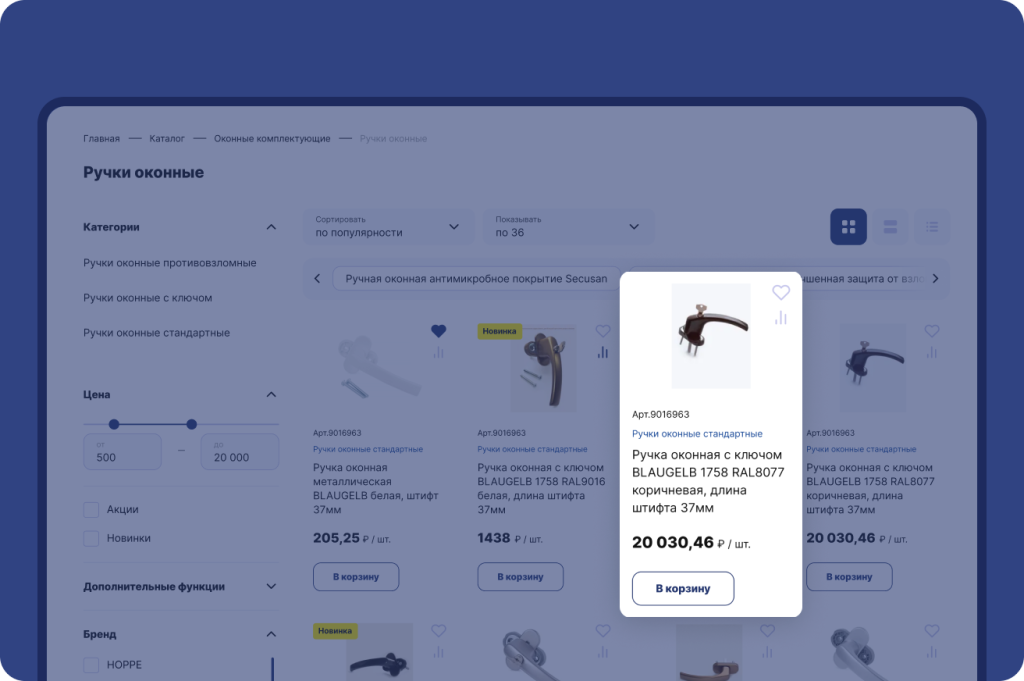
В нашем проекте мы сделали несколько вариантов отображения карточек каталога: плитка, таблица и список. Так, товары для B2C-клиентов, как правило, отображают плитками, поскольку изображение вызывает положительные эмоции и подталкивает к совершению покупки. Из текста на карточке размещается только название, цена и некоторые параметры.

Так выглядят карточки в виде плитки для B2C-пользователей.
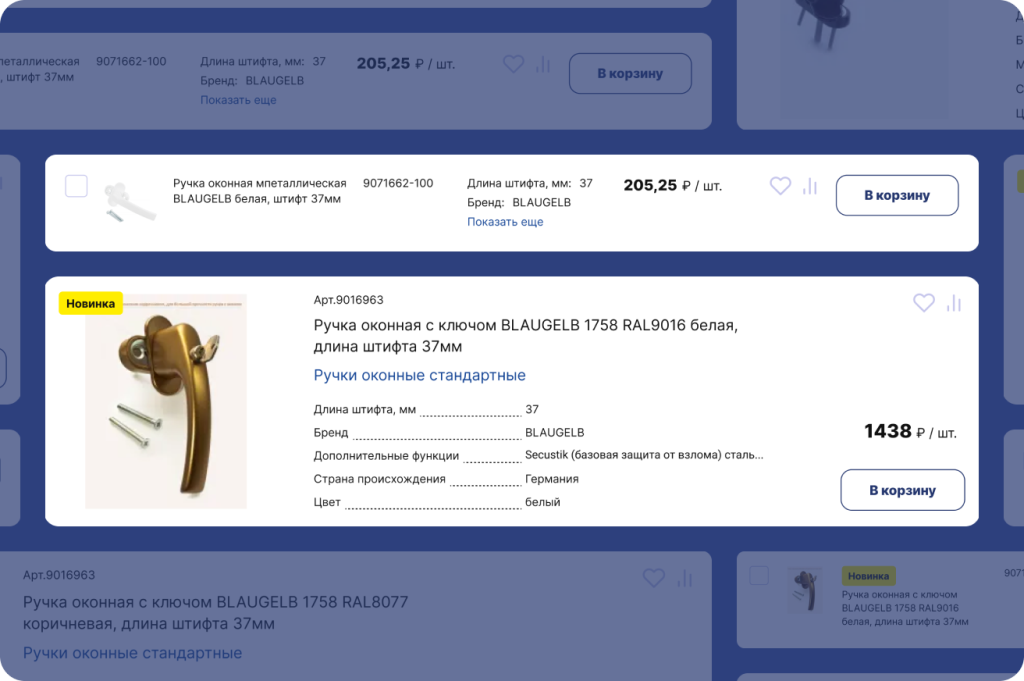
B2B-клиенты выбирают товар по-другому. Оптовые покупатели чаще всего привыкли видеть товары в виде таблицы, как, например, в 1С, или в виде списка. Это позволяет пользователю увидеть на первом экране до 10 товаров, что удобно для сравнения цен и характеристик. В табличном виде фотографии обычно маленькие, так как здесь важнее вывести всю необходимую информацию, чем показать товар лицом.
В итоге, оптовым покупателям в каталоге важно увидеть:
-
• много товаров на первом экране: это позволяет быстро просмотреть варианты и сравнить их между собой;
-
• артикул в карточке товара: чаще всего B2B-пользователи ищут товары по артикулу;
-
• базовый набор характеристик: если в B2C для пользователя важнее фотография, то в B2B — базовые характеристики товара: габариты, вес, цвет и т.д.

Так выглядят карточки в виде таблицы в каталоге для B2В.
Адаптивная версия
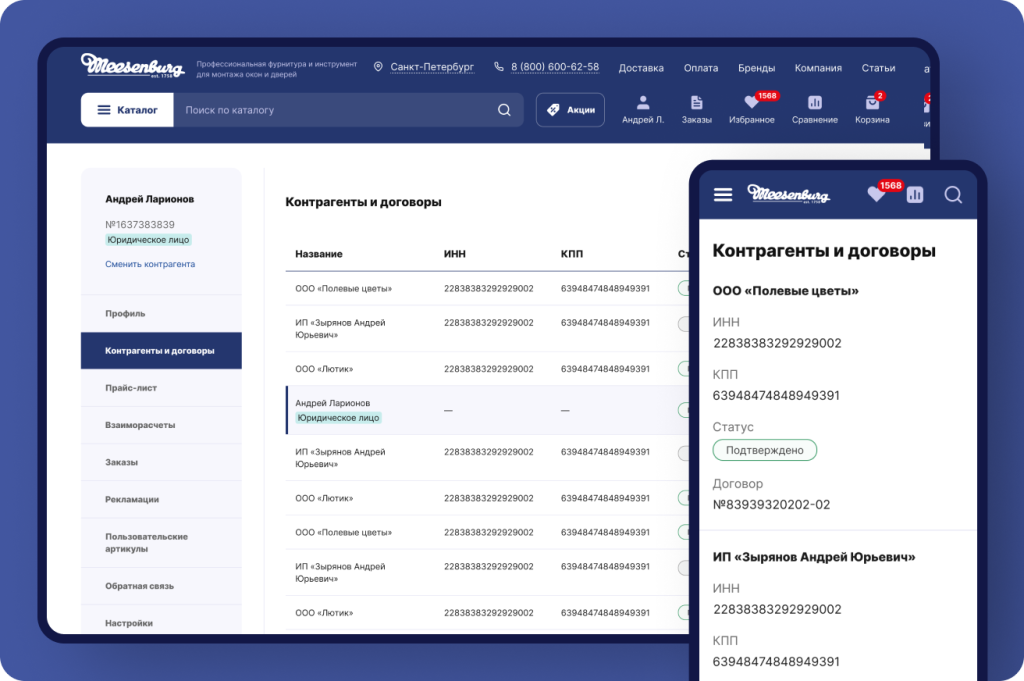
С точки зрения юзабилити, хорошим решением является преобразование длинных строк таблицы в отдельные мини-таблицы, где пользователь может сразу увидеть всю информацию по конкретному пункту. Именно так мы создали адаптивную версию таблицы с контрагентами и договорами — на мобильном устройстве хорошо видна вся информация по каждому контрагенту или договору.

Мобильная и десктопная версии таблицы с контрагентами и договорами.
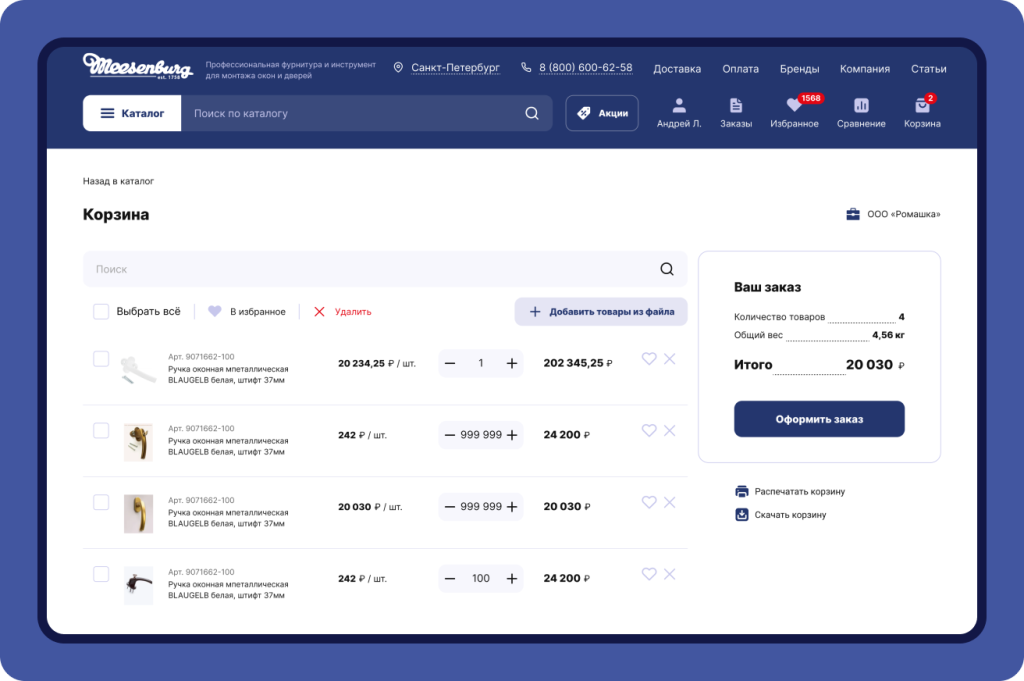
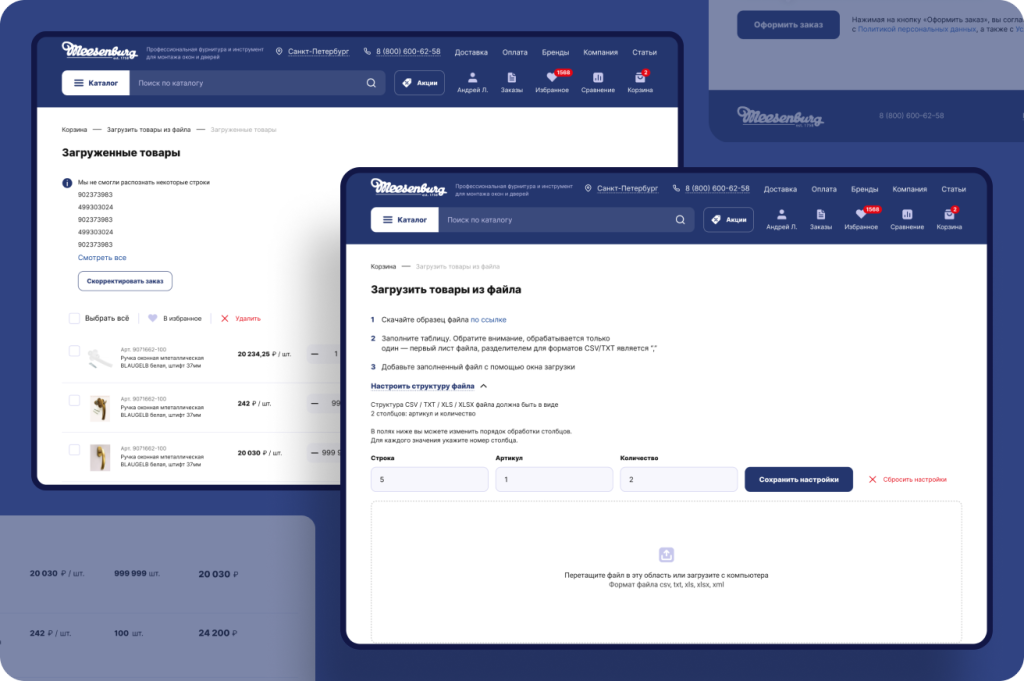
Загрузка товаров из файла

Кнопка «Добавить товары из файла» для загрузки товаров на сайт.
Кроме того, мы предусмотрели функционал, который позволяет отображать нераспознанные артикулы на новой странице, если какие-то из них отсутствуют. Это дает пользователю возможность скорректировать свой заказ.

Так выглядит страница загрузки товаров из файла.
Внедрение этого функционала значительно облегчило и ускорило процесс добавления товаров для данной категории пользователей.
Общие черты: что важно как для B2B, так и для B2C
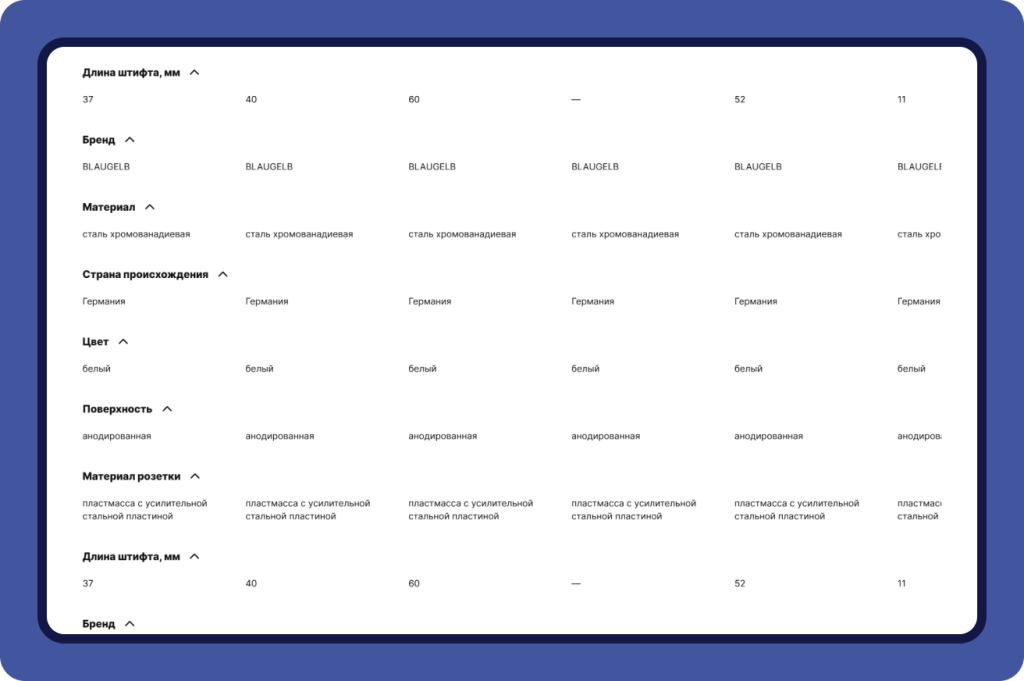
Функция сравнения

Таблица для сравнения характеристик товаров.
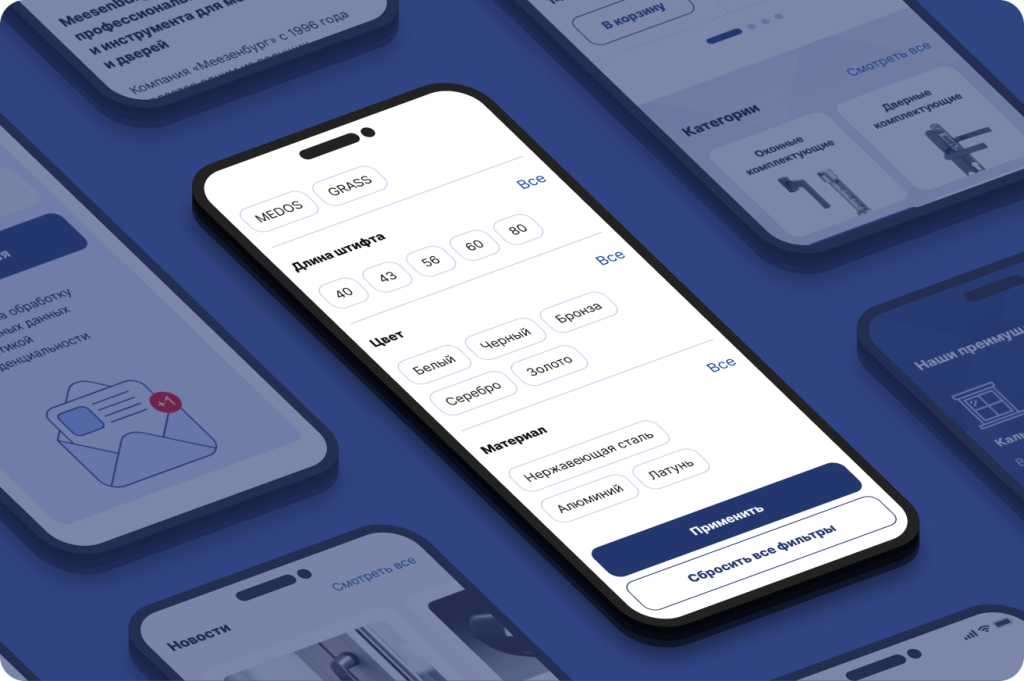
Фильтры
Обычно в мобильной версии фильтры появляются при нажатии на соответствующую кнопку с иконкой фильтра. Чтобы сделать отображение фильтров на телефоне еще более удобным, в интернет-магазине Meesenburg мы разработали категории фильтрации не в виде вертикального списка, как в десктопной версии, а в виде тегов, что позволило сэкономить много места на экране.

Категории фильтров в виде тегов.
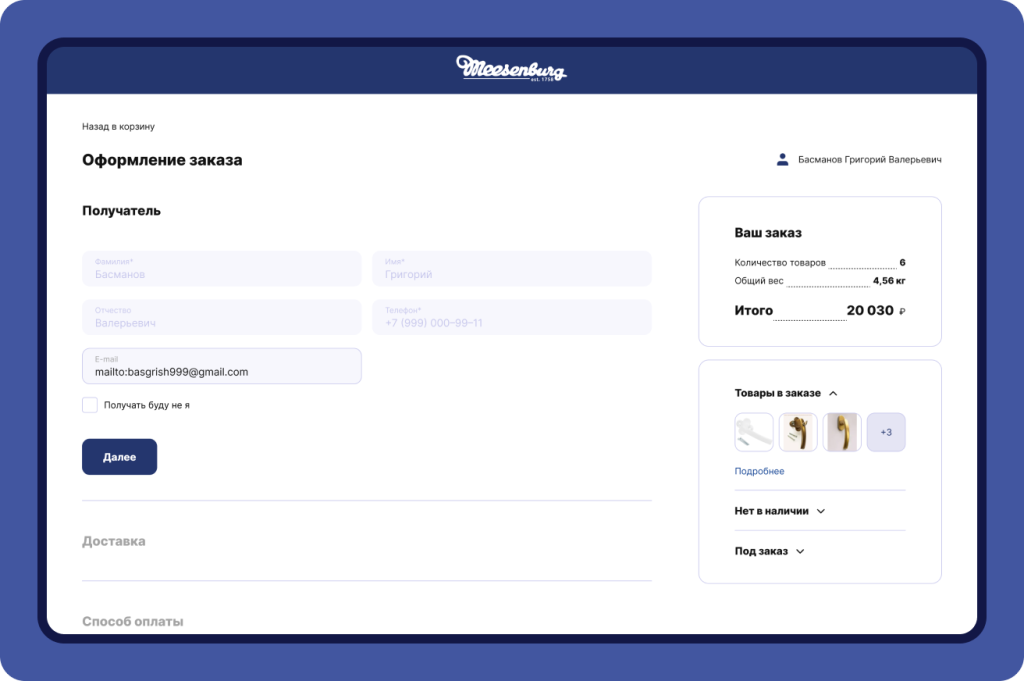
Оформление заказа на одном экране
Это решение мы и применили для интернет-магазина Meesenburg — процесс оформления заказа представлен в виде шагов на одной странице.

Процесс оформления заказа на одном экране.
Несмотря на то, что B2B-клиенты имеют свои уникальные бизнес-процессы и отличаются от B2C-клиентов, дизайн интернет-магазина для физических и юридических лиц должен быть одинаково удобным, простым и ориентированным на пользователя.
В заключение, несмотря на значительные различия между B2B- и B2C-клиентами в бизнес-процессах и ожиданиях, дизайн интернет-магазина должен быть одинаково удобным и интуитивно понятным для всех пользователей. Будь то юридическое лицо, принимающее решения на основе множества данных, или частный покупатель, совершающий покупку на ходу, интерфейс магазина должен удовлетворять их потребности, обеспечивая комфортный и легкий опыт взаимодействия. Учитывая особенности каждой аудитории и применяя пользовательско-ориентированный подход, можно создать сайт, который будет эффективно работать как для бизнеса, так и для конечного потребителя — это мы проверили на практике в Digital Clouds.
Давайте обсудим ваш проект
поможем с идеями, разработаем качественный продукт.
